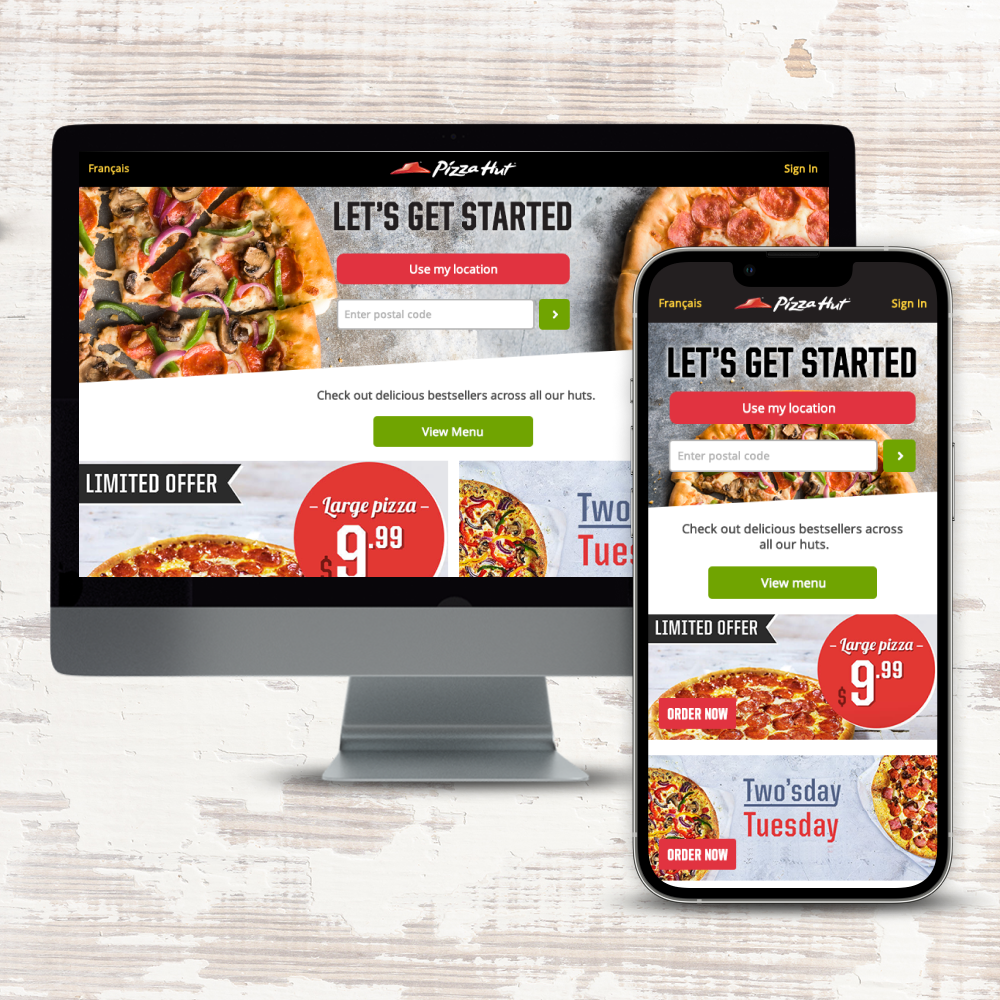
Project Overview:
Tasked with the design overhaul of Pizza Hut’s website, our primary aim was to create an intuitive platform for users to effortlessly customize their pizzas and ensure smooth deliveries from their local Pizza Hut store. The challenge was twofold: to simplify the pizza customization process, especially for mobile users, and to adeptly navigate the extensive menu without overwhelming the user.
Challenges & Solutions:
- Efficient Pizza Customization:
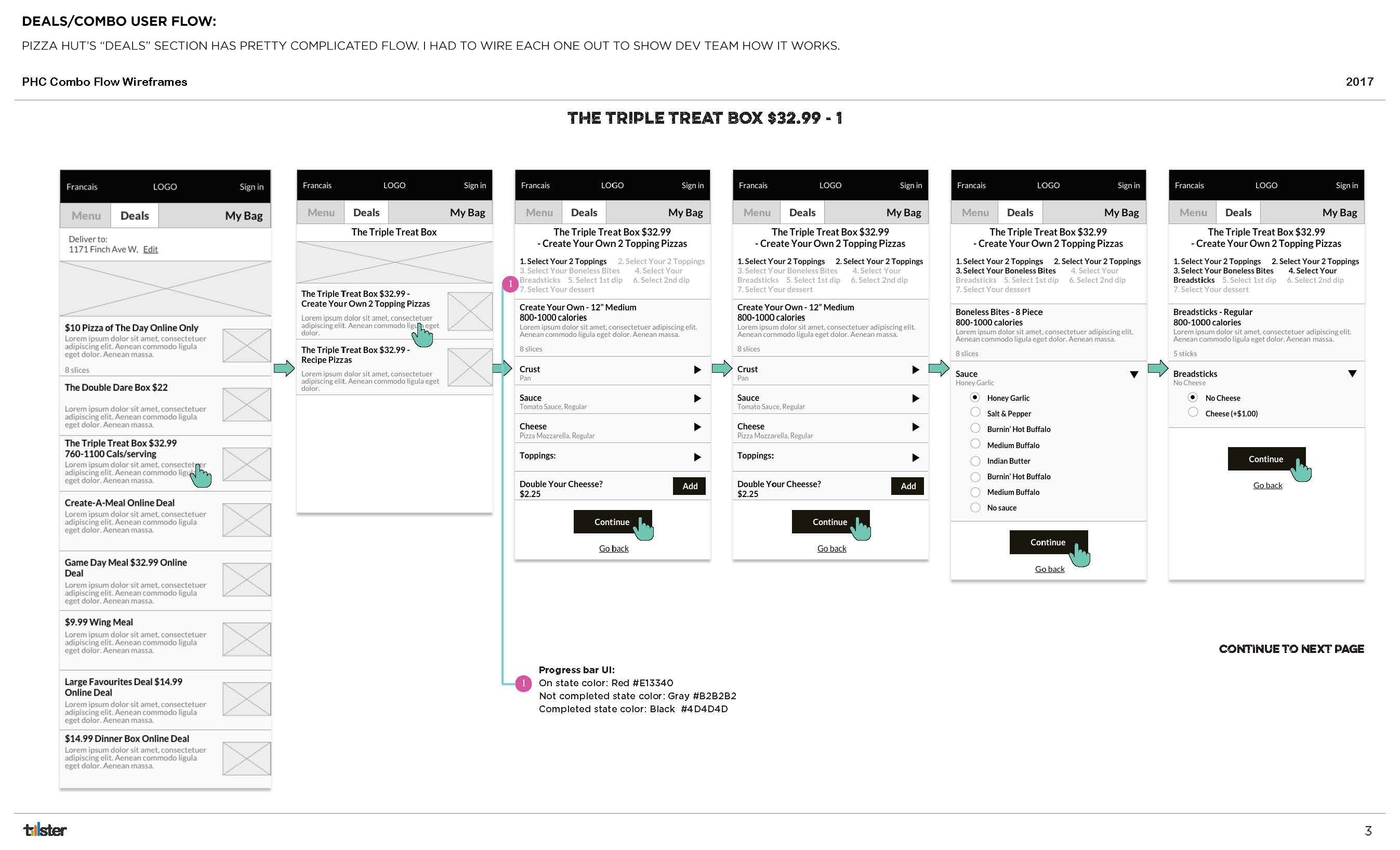
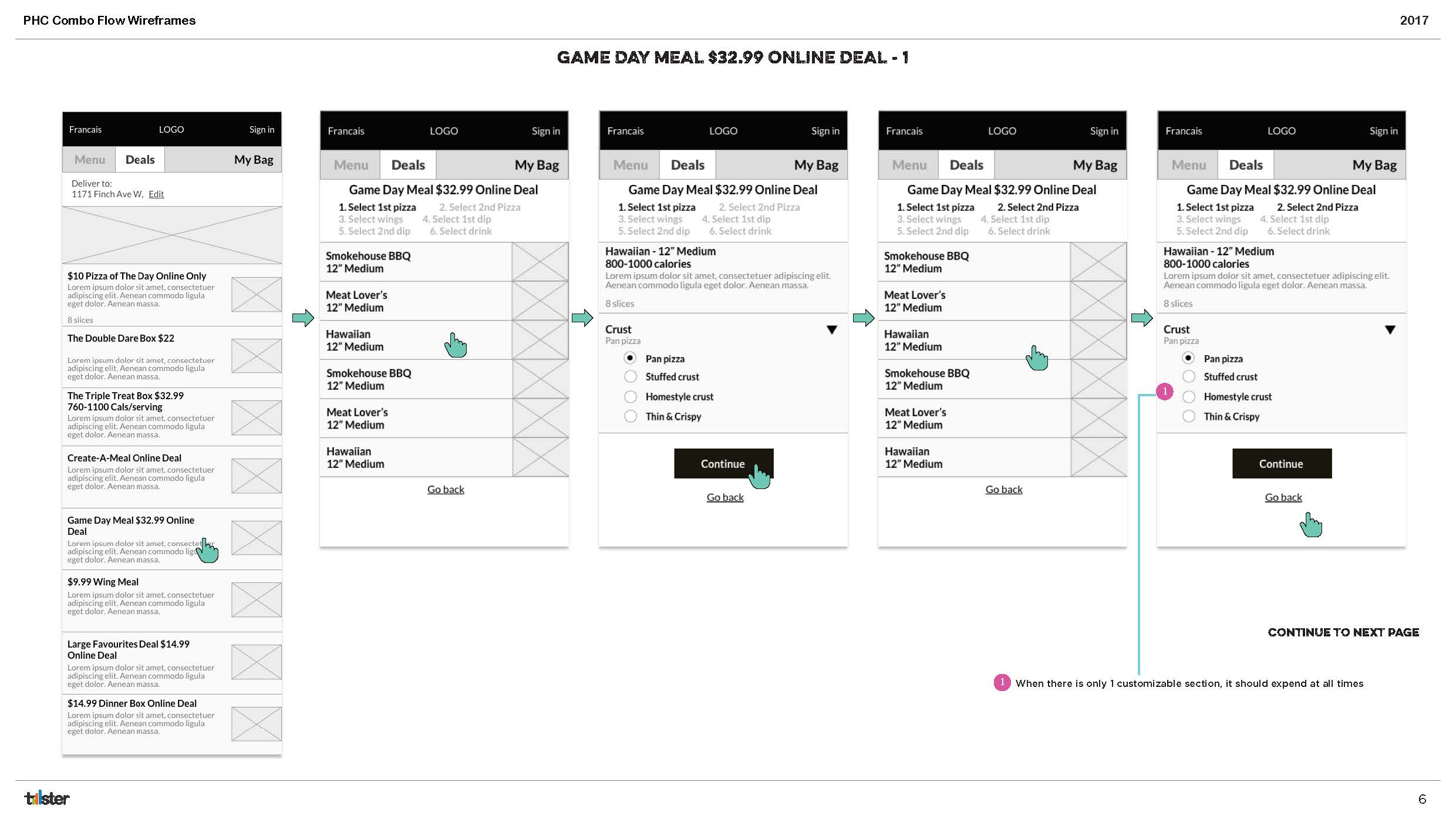
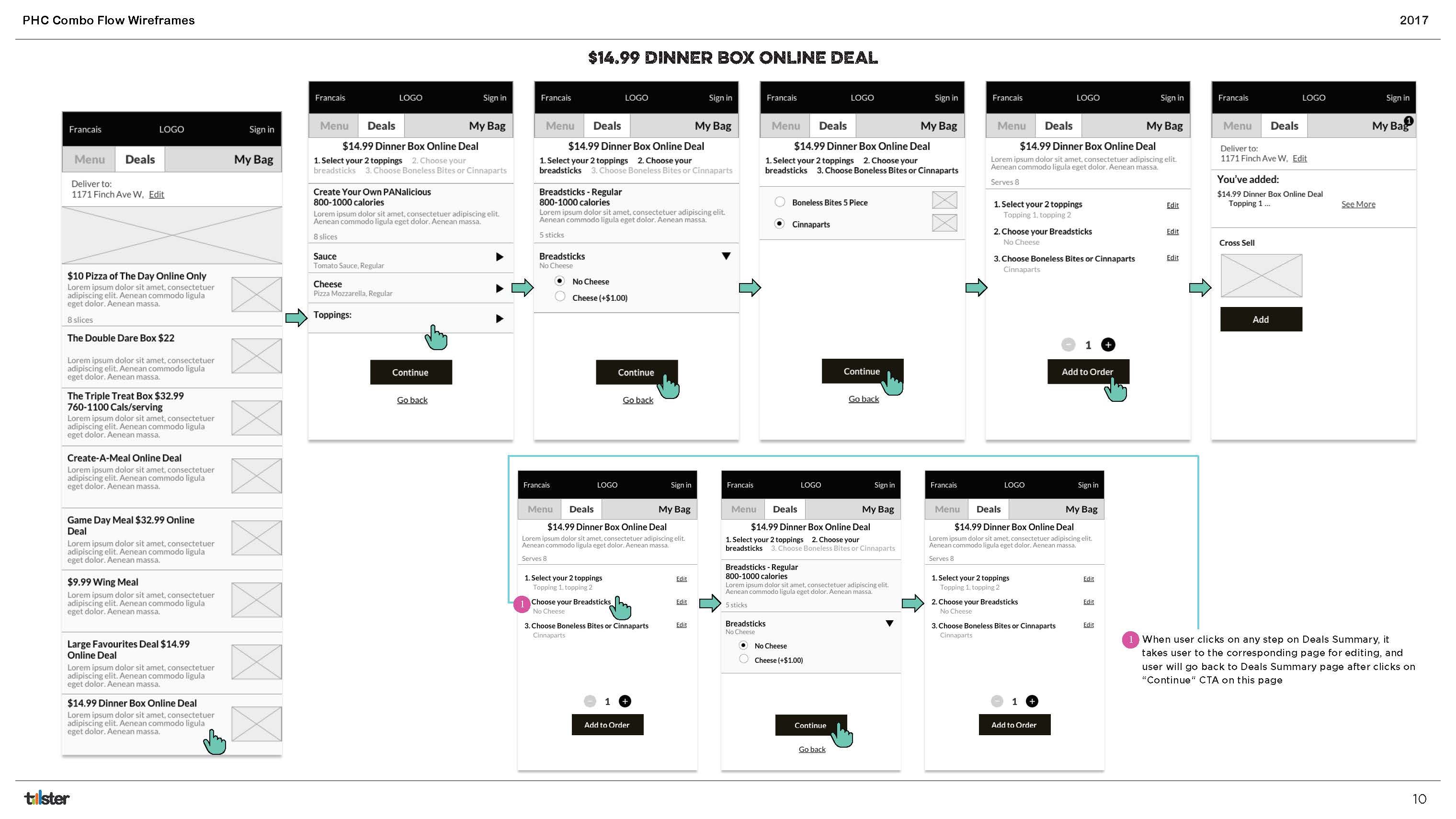
The primary challenge lay in developing a pizza customization workflow that was straightforward but not cumbersome, especially on mobile devices.- Initial Prototypes:
My first prototype, termed “Pizza Builder,” was an exhaustive step-by-step process requiring users to navigate through approximately 10 stages to add a pizza to their cart, irrespective of customization preferences. Recognizing the potential friction this could cause, I designed a second prototype which streamlined the process into just three steps. - User Testing:
After conducting multiple rounds of user tests on both prototypes, we garnered predominantly positive feedback, guiding our decision for the final design.
- Initial Prototypes:
2. Navigating an Extensive Menu:
The Pizza Hut Canada menu isn’t limited to pizzas; it spans categories like Wings, Drinks, Desserts, and a variety of Discount Deals, among others. This presented a challenge in mobile design, given the constraints of screen real estate. Users needed to understand the breadth of the offerings without being overwhelmed.
-
- Solution:
To make the menu more digestible, I consolidated it into two primary categories visible to users upon landing on the ordering site: ‘Menu’ and ‘Deals’ (akin to ‘Promotions’). While the bulk of the offerings were housed under the ‘Menu’ tab, the ‘Deals’ tab featured eight individual promotions, each complete with its own ordering process.
- Solution:
Conclusion:
This project required a delicate balance of intuitive design and user-centric functionality. Through iterative prototyping and feedback, we were able to craft an efficient and user-friendly platform that aligns with Pizza Hut’s brand and service promise.
We have launched all releases on a tight deadline and continue to improve the UX for conversions.