Pizza Hut Atomic Design System
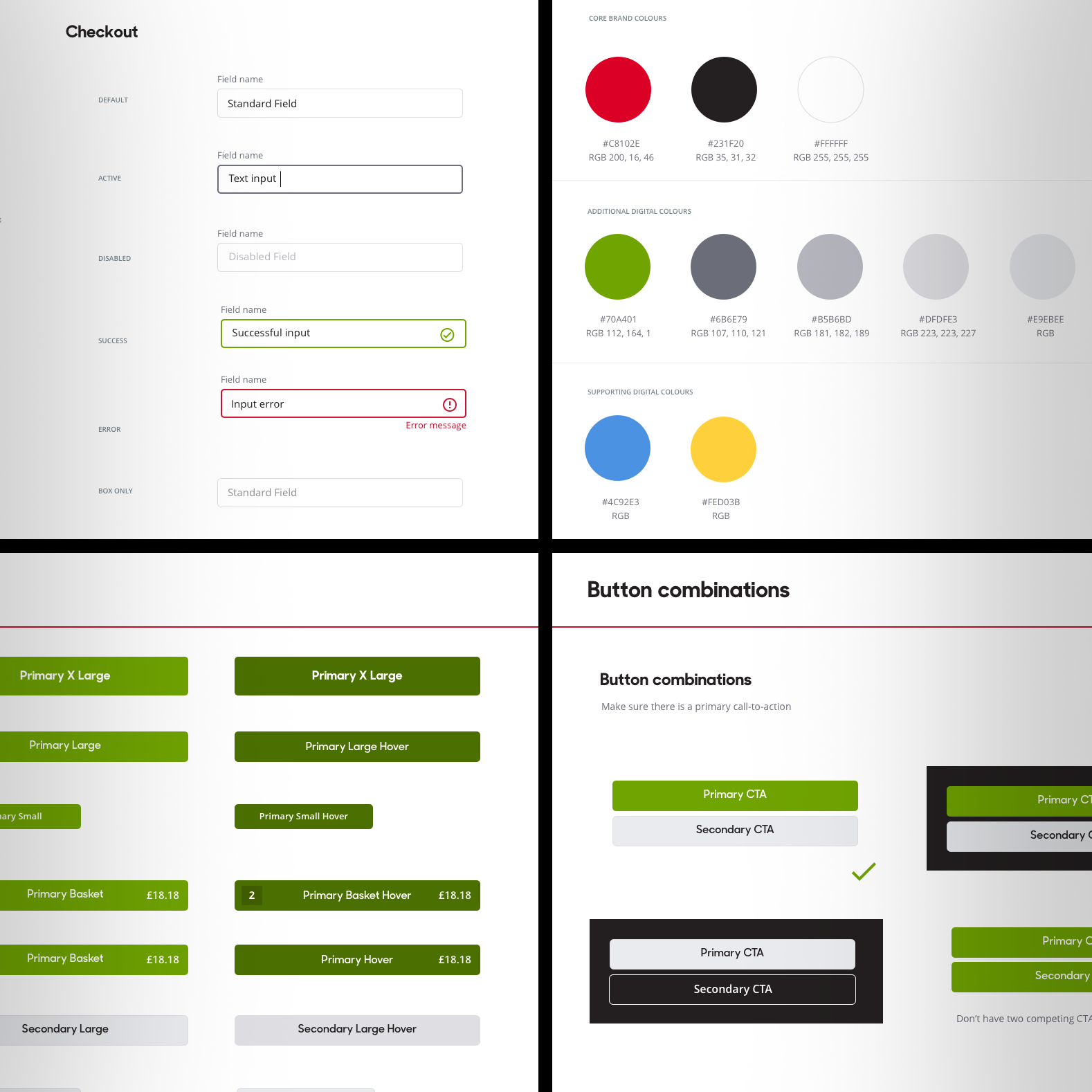
Pizza Hut’s design system was created to maintain visual consistency across all its products and to unify the user experience across platforms and devices. It was built on atomic design principles, where simple design elements lay the system’s foundation and then more complex interfaces are built upon these elements. New products and features are made more efficiently through reusable components. I collaborated with the product managers and the developers to create the design system.